Table of contents
Social media is a huge part of our lives. TikTok, Instagram, Facebook, Twitter, there's a very high chance you've interacted with one of these platforms today or even have one open in another tab. Such that, according to CloudFlare TikTok is 2021's most popular website. 🤯
Similarly, Web3 Social has been one of the hottest topics. The promises of web3 social seems like it will have immense benefits to users. Lens Protocol is a protocol recently launched on Polygon mainnet that provides the infrastructure for web3 social applications. It's a decentralized social graph that allows developers to build applications on top of it.
In this post, I want to cover social media apps today, the promise of decentralized social graphs and building with Lens Protocol. So let's get to it.
Intro
Social Graph is a very important buzzword when it comes to social media apps. It's a diagram that represents the relationships of a social network. It shows how people, organizations and groups are connected.

The more users on a social application, the more widely used it becomes. If TikTok had only five active users, it wouldn't become as popular as it is today. Today, TikTok has over 1 billion active monthly users. All the interactions on the app are recorded on TikTok's own social graph. These are your followers, followings, likes etc.
Like TikTok, today's social apps have their own social graphs, meaning that apps record the information on their private databases. This has several implications.
Now, today's social apps work out in many cases. The platforms are easy to use; creators can reach their audiences, people can create online businesses and many more. I can't imagine a day without Twitter. However, there's a lot of room to improve and innovate in the social media space to benefit users better.
Why are web2 social media apps failing us?
The main issues worth pointing out are:
- User Experience: All the user information is stored in the app's private database. This data is not portable. For example, if you want to post a cat video on Twitter and the same on Instagram, you'll need to post it separately on both of the platforms. This creates a burden on the user. Additionally, siloed and private data make it challenging to switch platforms because you'll lose all your content and followers.
- Limited Innovation: There is very little competition in the social media space because a social media app is only as powerful as its active users. A new social media app would need to create a very large network effect, and until they do, TikTok or Instagram can just add the extra features. This limits the innovation of social apps, given the high barrier to entry.
- Web2 social business model: The primary revenue model for web2 social media is through advertisements. The more apps know about their users, the better ads they can provide. Hence, developers focus on getting the most data out of the users instead of providing the best user experience or creating innovative features. We're also seeing this data being shared and used for monetization. This is also referred to as the data economy. The data economy is not top of concern for most users; however, the limitations of the business model is an important one worth mentioning.
What do we need?
- User-owned social networks: the social graph belongs to the user and not the app. Therefore, users do not need to trust and rely on a single application with their data. They are not locked to platforms with the largest social graph, instead can just take their social graph to the apps they enjoy the most.
- Portable Social Graph: A portable social graph makes developers' lives easier since they don't have to build the same infrastructure and create a large networking effect. Developers can leverage the social graph infrastructure.
- New ways to interact online: There are only a handful of social media applications because of the high barrier of entry. These apps mainly rely on advertisements to generate revenue, and so do the creators of the apps. We need different types of engagements that empower creators and users.
Web3 social
Web3 is the new iteration of the web that is mainly described as the decentralized web. It provides the tools and protocols to create decentralized applications(dApp). These remove the need to trust central intermediaries and instead rely on peer-to-peer interactions.
To learn more about web3 and the tech stack, I'd highly suggest Nader's article, which you can find here.
We'll be covering the Web3 Social Graph layer created by Lens Protocol in this post.
Lens Protocol is a web3 social graph infrastructure protocol created by the Aave Team; here's the intro blog post. Let's dig into it 🛠
Lens protocol
Lens Protocol is a composable and decentralized social graph, ready for you to build on so you can focus on creating a great experience, not scaling your users.
Lens Protocol is the base layer for building social applications in web3. It's not an application itself; it's a smart contract based protocol for creating on-chain social graphs. It recently went live on the Polygon Proof-of-Stake blockchain.

How does it work?
The social graph is on-chain. Having social interactions on a public blockchain means that the data is accessible by anyone. This way any application built on top of Lens can leverage the same social graph. The protocol uses NFTs to create the social graph.
Let's break it down.
A Profile is the building block of any social application. On Lens, there are Profiles, just like a profile on Twitter. Profiles are represented by an NFT. Creating a Profile means minting a Profile NFT.
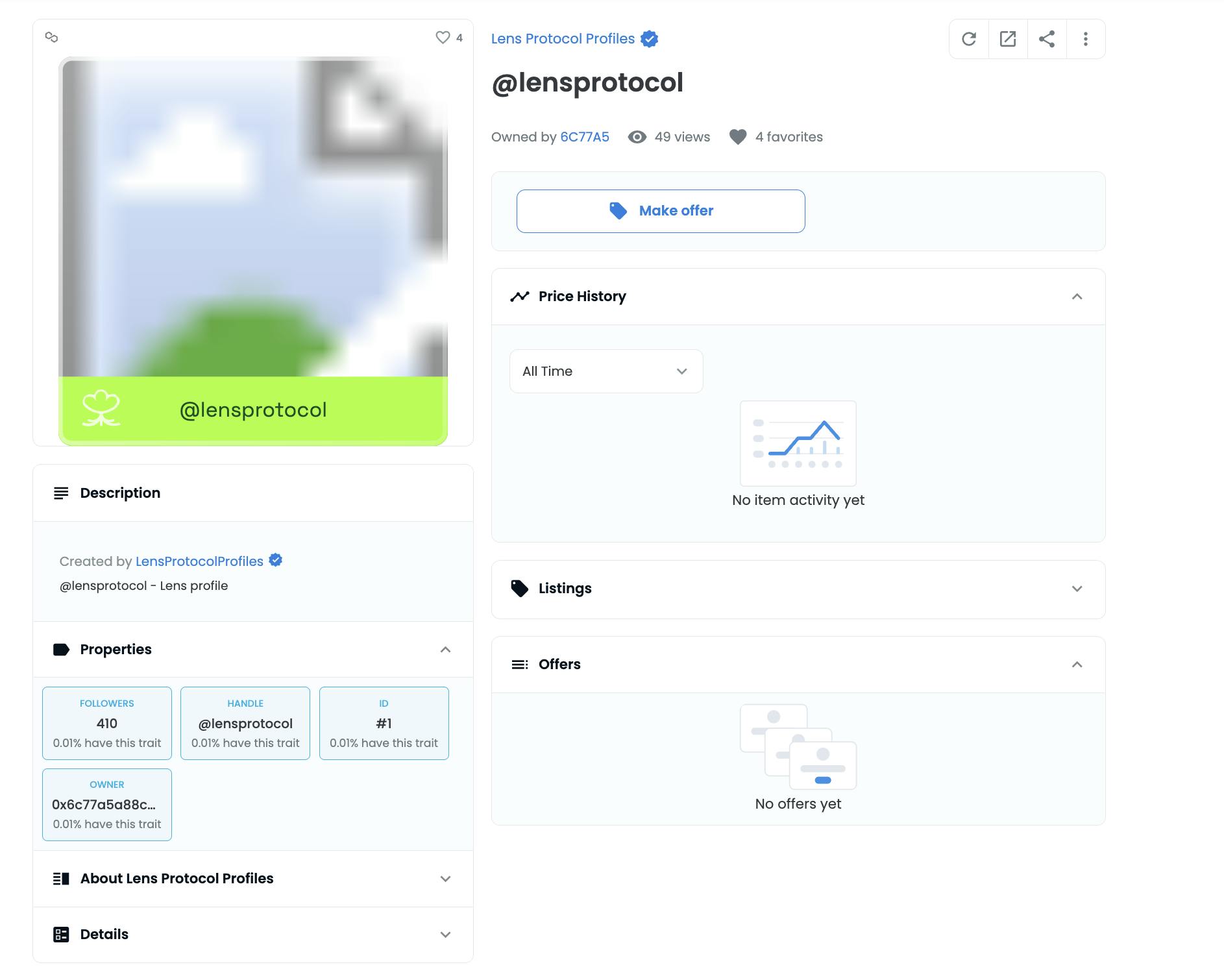
You can check out the Lens Profile NFT's on Opensea. Here's an example.

Now that we have a Profile, we want to build online relationships (time to make a social graph). Several modules can be attached to Profiles to represent the content & social interactions for the Profile.
A Follow Module allows users to follow each other. When you follow a Profile, you are issued a Follow NFT. There can be different rules to follow a Profile, such as a "Pay to Follow" logic. These are composable modules that developers can utilize.
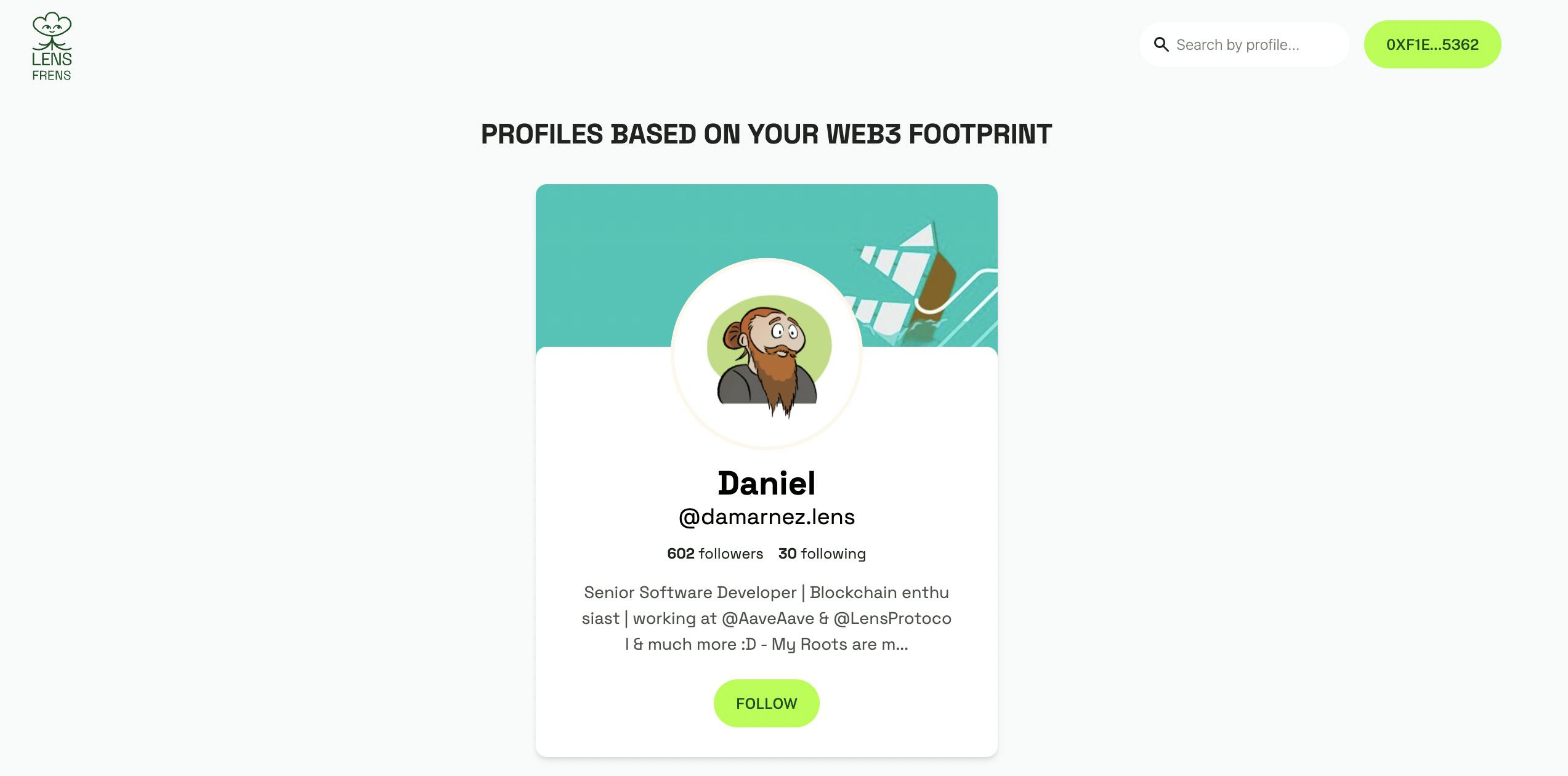
Here is what a Profile looks like on Lens Frens, a front-end built for Lens. Let's follow Daniel.

When I want to follow Daniel, I'm asked to confirm the transaction from my wallet. This is because I'm making an on-chain transaction to follow a new Profile.
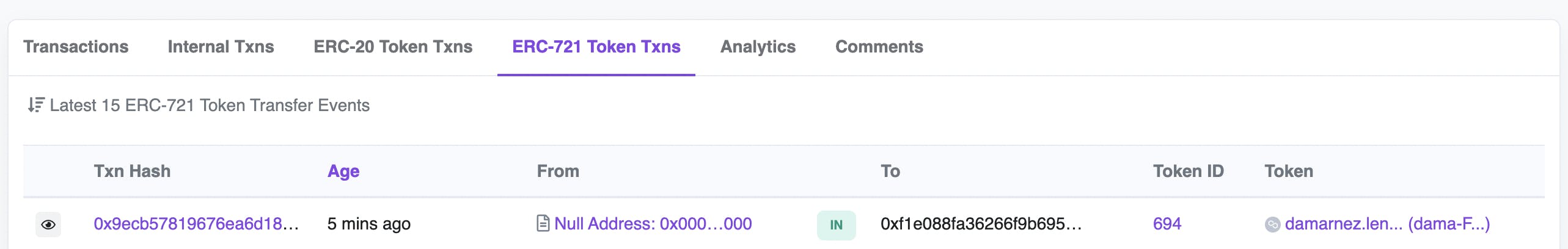
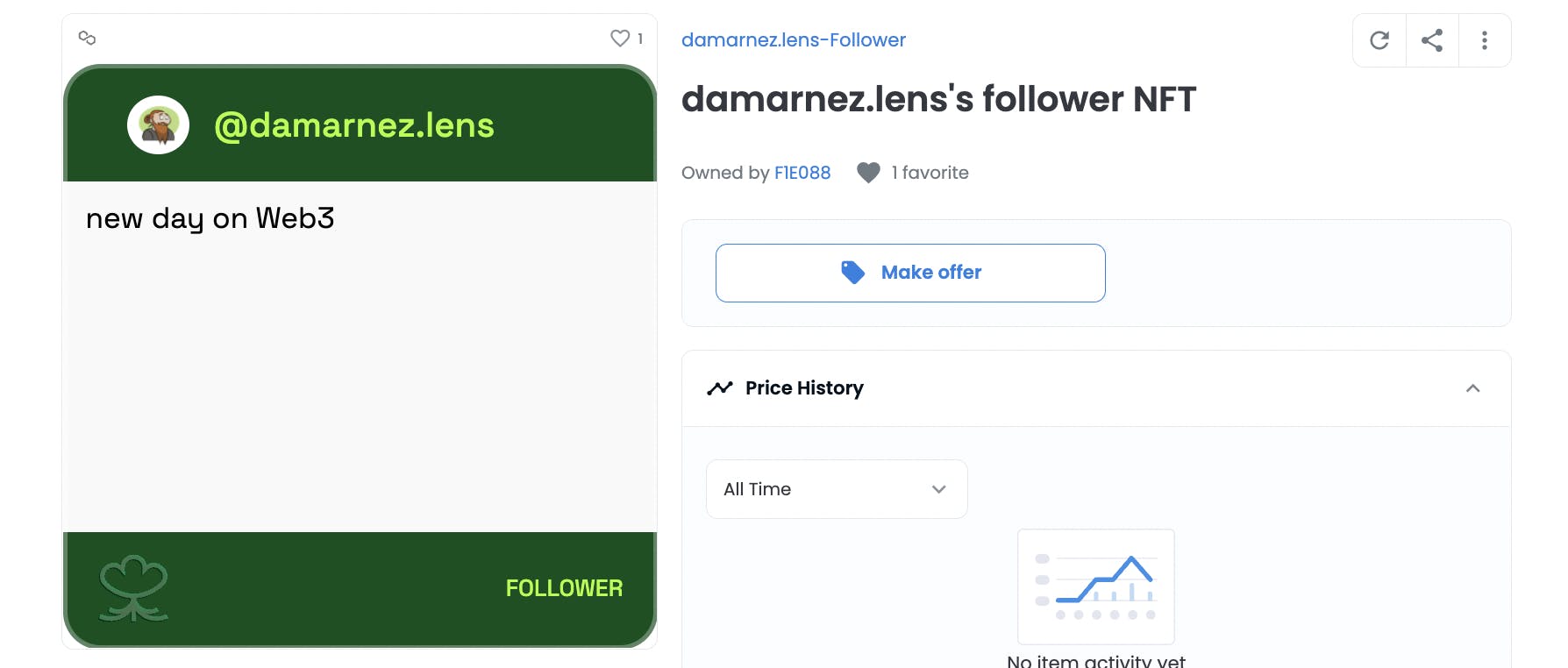
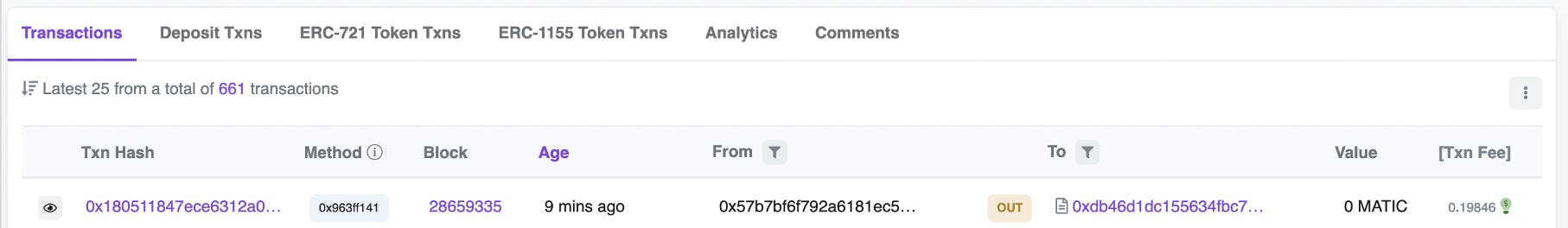
Once I sign the transaction, it will issue me a "Daniel-follow NFT." In this example, there are no additional rules to follow, so I am directly able to follow Daniel. Next, I can head over to Polygonscan to view the transaction.

I can also view the NFT on Opensea.

Now let's talk about the content piece. Profiles can create content and interact with content from others. This is called a Publication.
There are 3 main types of publications: posts, comments, and mirrors. Publications are content created by the Profile. It's an on-chain process, so when a publication is created, you can see it on Polygonscan.
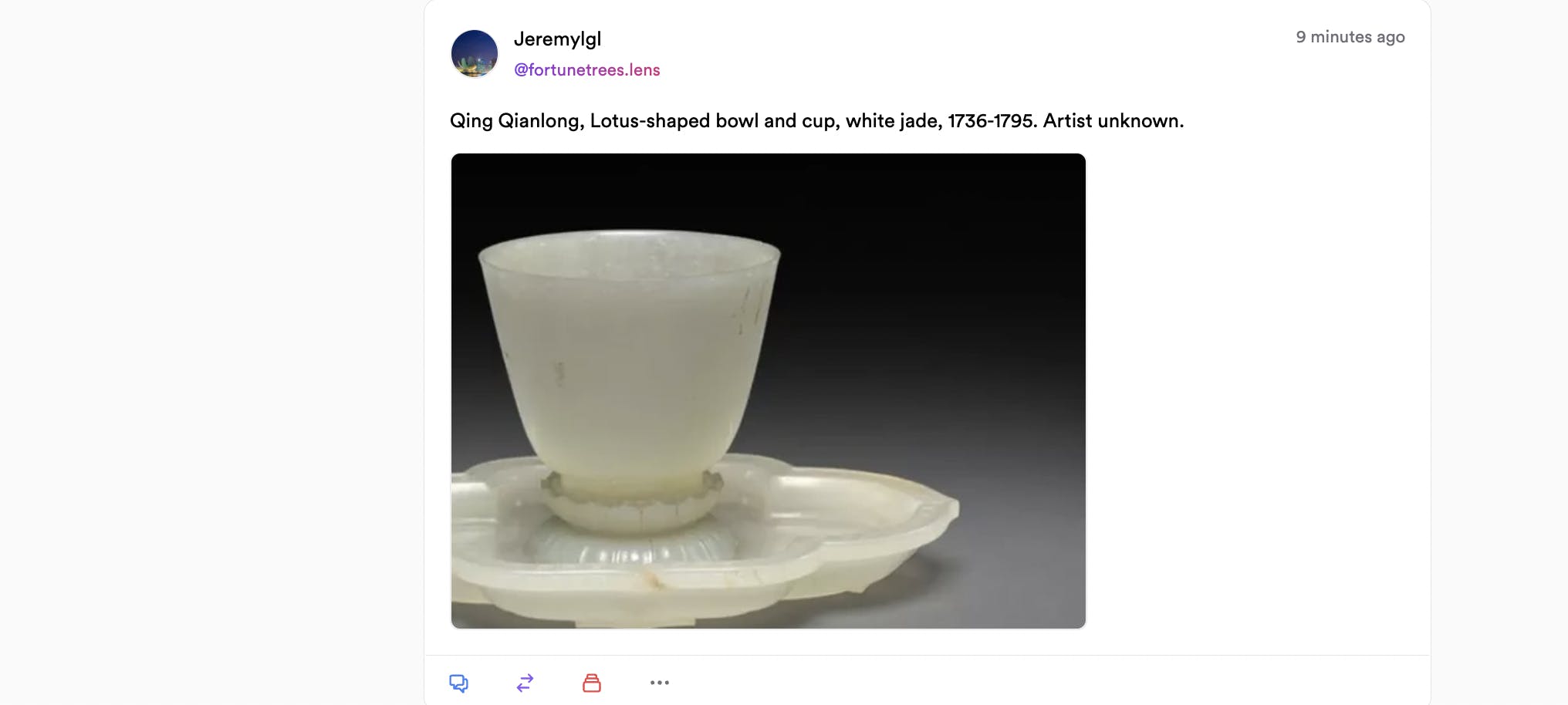
Lenster is another platform built on Lens. It looks a lot like Twitter with Lens on the backend. On the explore tab, you can see the latest posts (or publications as called on Lens).
Here's a post that was recently posted.

On Polygonscan, I can see the transaction.

Posts are essentially the publication's content; comments and mirrors are ways to engage with posts. The content of the post can be stored on different storage platforms. This is up to the developers to choose from; it could be on IPFS, Arweave or a centralized storage platform.
There is also a Collect Module related to a publication. This module makes the post a "collectible item." Collecting a post means that the "Collect NFT" is issued to the User.
Users can collect posts, and there can be encoded rules for collecting (eg: paying the price, holding an NFT). This is another composable module. Essentially it creates new ways for creators to engage with their audience.
🙌 This is a primer into how the Lens Protocol works.
Any application can leverage the same social graph, just as Lenster and Lens Frens. Apps can use the composable modules to create new ways to interact online. Users have the flexibility to choose which app they want to use based on its features rather than the content and connections.
Challenges w/Decentralized Social Graphs
A decentralized social graph is a new experiment. I'm curious to see new ways to empower online creators.
Here are some of the challenges that come to mind on decentralized social graphs:
- Multi-chain Environment: The protocols building in the decentralized social graph space would need to work towards integrating with multiple chains in the long term.
- Network Effects: Not everyone will leave Twitter today and move to a decentralized alternative. This will require a lot of education and applications for users to move to decentralized applications. The good thing is that a user only has to interact with one of the apps which use the decentralized social graph.
- Scalability & Price: Moving down the line, scalability seems to be one of the most important challenges with many web3 technologies. How will the app scale and will there be gas fees is something to keep in mind.
Building w/Lens Protocol
Lens Protocol consists of a set of smart contracts deployed to the Polygon Proof-of-Stake blockchain.
There are different ways to build with Lens; lets's go over 3 of them:
- Lens API
- Directly interact with the Lens Smart Contract
- Create new Modules (setup your own local environment & extend the functionality)
Before moving on here are some more tools to checkout:
- ⭐️ Miguel has created a client to embed Lens posts on any app, along with other apps using Lens.
- ⭐️ Nader has created a starter guide for starting with the API that you can find over here.
Lens API
The Lens API is a quick way to get started and understand what you can do with the Protocol. The API is a GraphQL API, and you can test it on the Lens playground web ui without any additional setup.
Getting started w/Lens API
Head over to the Playground for some testing.
On the documentation, you can see all the available queries. Head over to the Profile section. The API has a Profile query that you can use to interact with the profiles.
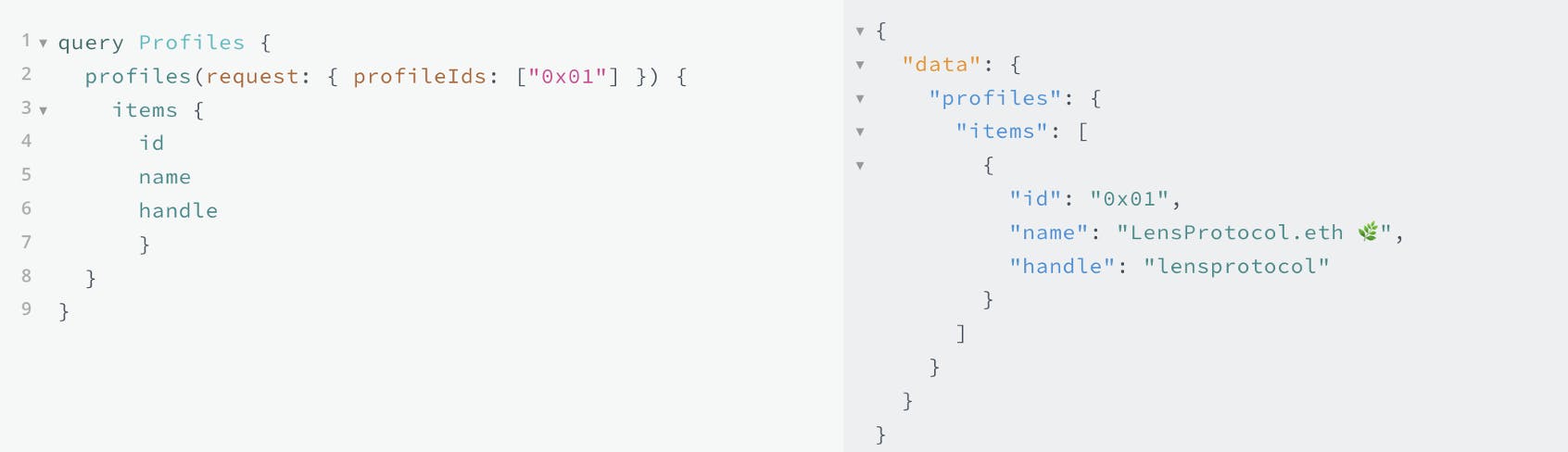
Let's look at getting Profile details based on the profile ID.
query Profiles {
profiles(request: { profileIds: ["0x01"] }) {
items {
id
name
handle
}
}
}

I've filtered the query to give us the id, name and handle. You can check out the schema to get more information from the Profile.
Any developer can use the Profile information(s) on their application. It's an open and publicly accessible social graph. All you need is to add the API calls.
Check out the intro guide and Nader's started guide for more.
Notes on the API
The API is a simple way to test and interact with the social graph. Worth mentioning that the team has their own indexer; this means that API is not decentralized. I see value in creating an API, mainly because it's a great way for web2 developers to hit the ground running in building social applications.
The API is a service that's built on top of the Protocol, and it's not the only way to get data from the social graph. All the information is on-chain and anyone can build their own indexer or build a Subgraph with The Graph Protocol.
Interact w/the Lens Smart Contracts
Instead of using the API, you can use other methods to interact with the smart contract. Web3.js and ethers.js are two of the most popular libraries in web3 applications.
This is NOT a production best practice but a good way to understand how to talk to smart contracts on the blockchain and also why you'd want to use an API.
Let's cover the steps on how to interact with the Lens Protocol in a sample script:
Prerequisites
- Install node
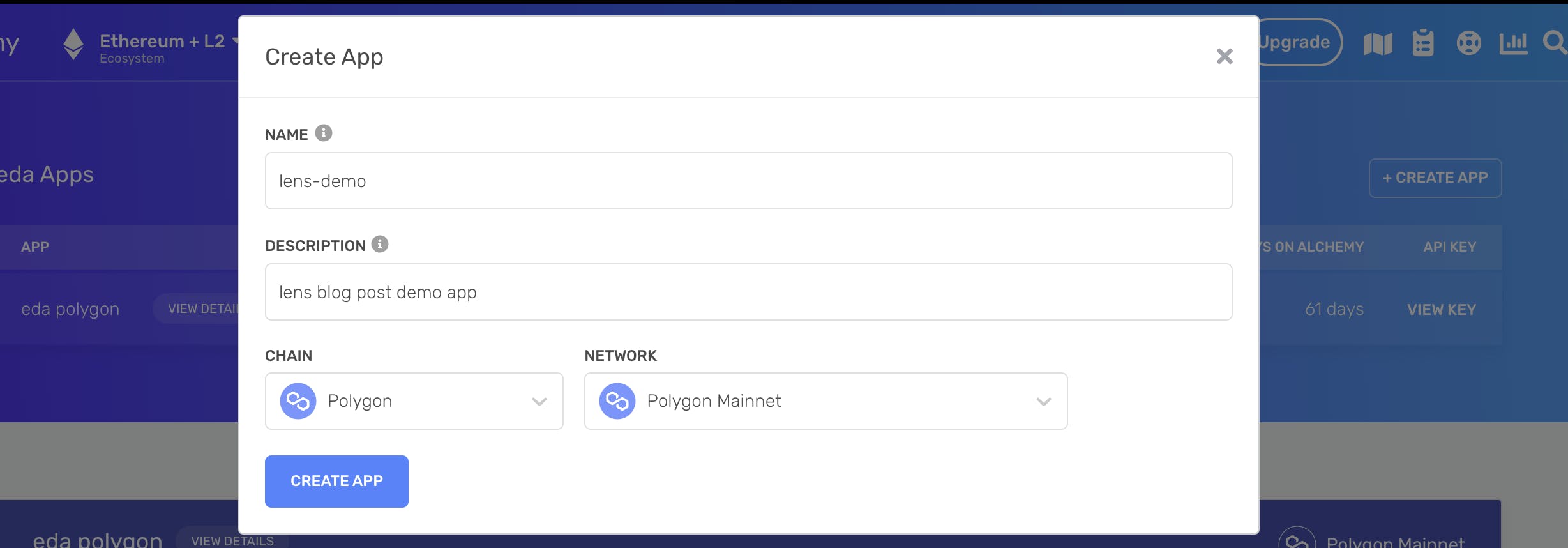
- Node Provider: To talk to the blockchain, we need a Node Provider. There are different node provider services like Infura or Alchemy. I'll be using Alchemy. Head over to Alchemy & create an application. Make sure to set it for Polygon.

Getting started w/Lens Protocol
Create a new project folder.
mkdir lens-script cd lens-scriptInstall ethers.js
npm install ethersLet's create a new javascript file and add import ethers.
touch lens-test.jsOpen the file in your code editor & import ethers.js:
import { ethers } from "ethers";Set your Provider to talk to the blockchain. You'll need to get your Provider Url from your Alchemy App.
// provider reads from the blockchain // if you want to perform write operations you need to use a signer const getProvider = () => { const providerUrl = ''; // provider url return new ethers.providers.JsonRpcProvider(providerUrl); }; const mainnetProvider = getProvider(); // connects to the networkTo talk to an external smart contact from our application, we need 2 more things:
- the contract Address
- the contract ABI(application binary interface)
Let's first add the smart contact address. You can find all the addresses for Lens Protocol over here. We'll need the proxy address in our application.
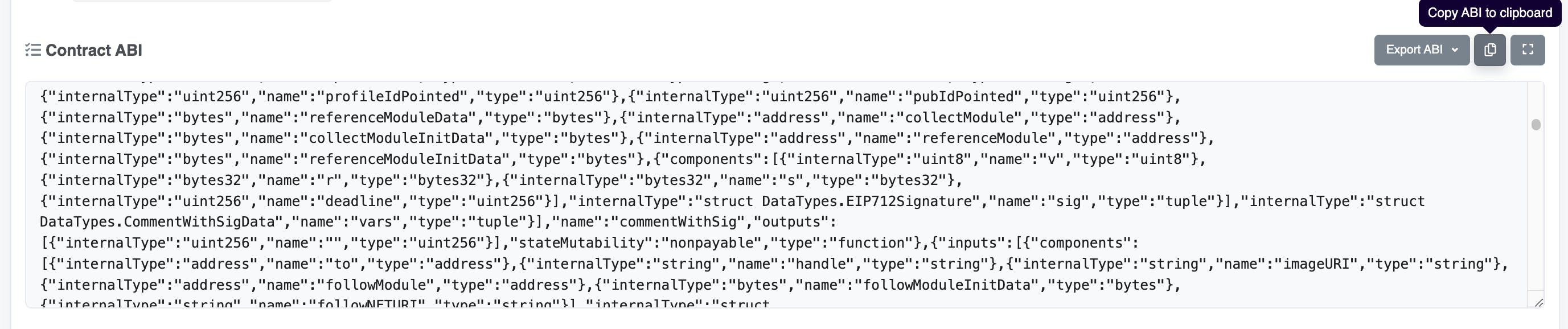
const lensContractAddress = "0xDb46d1Dc155634FbC732f92E853b10B288AD5a1d";You can find contract ABI's on Polygonscan. It's the file that defines the variables & functions you can call in your app.
Multiple contracts make up the Lens Protocol; for this script, let's read some information on Profiles. We can get the Lens Hub contract ABI.
Scroll down to the ABI section & copy the file.

Create a new lensAbi.js file and add the content there.
Now that we have the ABI and Contract Address, we can directly talk to the smart contract. Here are the steps:
// import the abi import lensAbi from "./abi/lensAbi.js"; // connect to the contract, read more: https://docs.ethers.io/v4/api-contract.html const lensContract = new ethers.Contract( lensContractAddress, lensAbi, mainnetProvider );On the ABI, you can see the functions and variables you can call from your app. Let's get the lens handle.
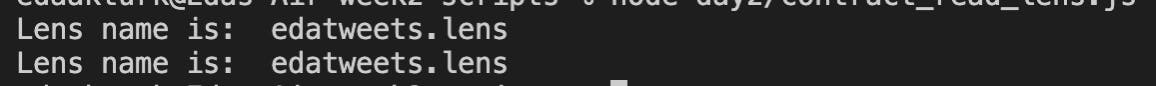
// View functions: https://docs.lens.xyz/docs/view-functions // get handle for a profile id const lensUsername = await lensContract.getHandle(10106); console.log("Lens name is: ", lensUsername); // get profile for a profile id const lensProfile = await lensContract.getProfile(10106); console.log("Lens name is: ", lensProfile["handle"]);Run your script.
node lens-test.jsYou should see the result on your terminal:

That's all you need to talk to the smart contract! This is a good way to demonstrate that you do not need to rely on an API. It's also a fun exercise to see how easily you can talk to a smart contract 👩💻
Extending the Modules
For this post, I'll not be diving into extending the modules; here are some places that you can continue:
Check out the Lens Documentation starter guide. A step-by-step guide shows you how to set up your local environment & create a new module.
I also came across this video tutorial, which walks through building a "Stake to follow" module by Moose code. I found it to be very helpful and detailed.
A governance process oversees the addition of new modules. When a developer creates a new module, they submit it to the GitHub repo, it will be evaluated, and then, if passed, the module will be whitelisted. This is the process at the moment, and I'd suggest checking on Discord for the latest updates.
Next Steps
There are a few applications that have already been built on Lens and here are some ideas on what more to build.
If you're interested in building with Lens, you should head over to their Discord & check out the grants. There are lots of developers looking for teams to build together as well.

👷♀️ Adding a new branch to scaffold-eth w/Lens protocol could be a great idea!
Last but not least, don't forget to follow me on Lens 🌿

Web3 social media provides an entirely different business model. It seems like there will be many unique ways that users would be able to interact online. I'm very excited for web3 social apps & to build more projects on the topic 👩💻
If you have any questions/comments drop them below or reach out to me on Twitter, I'd love to hear from you!
